 >>
>> HTML5
Add to Homescreen(ホームスクリーンにアプリを追加)
Chromeブラウザーには、現在見ているウェブサイトのURLを、ホームスクリーンにショートカットとして追加することができます。
通常、そのショートカットを開くとブラウザーが立ち上がりますが、そのウェブサイトがWeb Appに対応していれば、タブやURLが省かれたフルスクリーンでアプリが開きます。
対応と言っても、HTML部分の<head>内に、以下のメタタグがあればいいだけです。
<meta name="mobile-web-app-capable" content="yes">
アイコン
以下のようにショートカットに作られるアイコンを指定するメタもあります
<link rel="shortcut icon" sizes="196x196" href="nice-highres.png">
<link rel="shortcut icon" sizes="128x128" href="niceicon.png">
<link rel="apple-touch-icon" sizes="128x128" href="niceicon.png">
<link rel="apple-touch-icon-precomposed" sizes="128x128" href="niceicon.png">
ホームスクリーンに追加するには
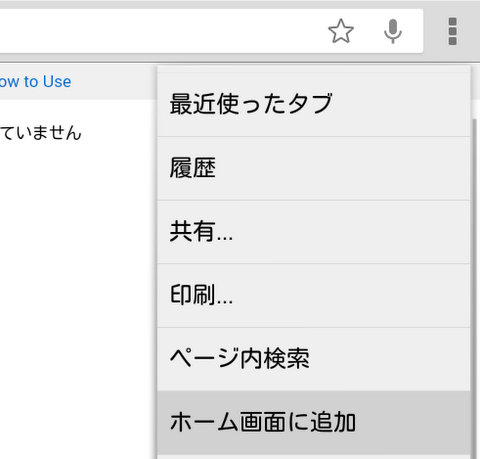
Chromeブラウザーの右上のボタンの所から、ホーム画面に追加を選びます。

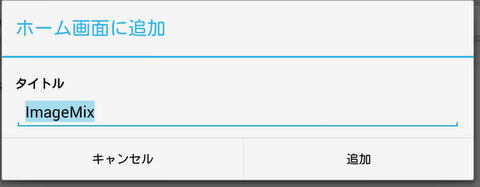
タイトルが入っていますので、そのまま使うか修正して、追加を押します。

これでホーム画面に新しくアイコンが出来ています。

このショートカットを開くと、作成したブラウザーが立ち上がります。
(Chrome Betaで作成すると、Chrome Betaが立ち上がります。)
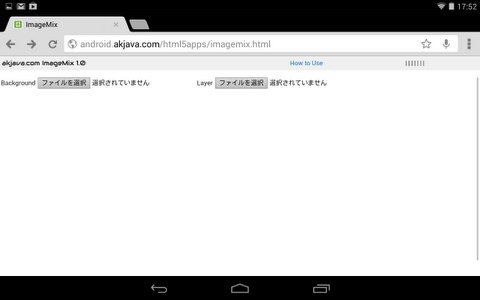
普通に開いた場合

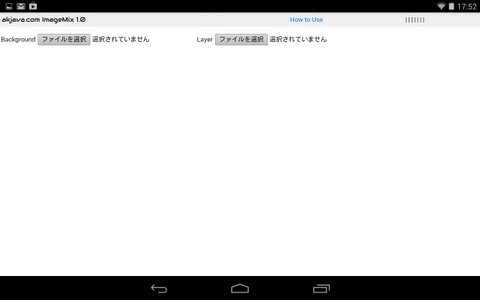
アプリとして開いた場合

タブとURLが省かれるので、アプリ側のスペースが増えます。
関連サイト