 >> HTML5 >>
>> HTML5 >> HTML5アプリ
画像出力(ExportImage)

ウェブアプリ ExportImageは、画像に連番の名前を付けて、そして注目部分に線を引いて、出力するためのアプリです。
【ウェブアプリ ExportImageを開く】
主な用途としては、解説記事なので、画像編集ソフトでPicasaなどから切り抜きなどして画像を出力する。そのファイルをドロップして追加して、順番を整え、画像の名前を決めて、そして、大事な所にマークして、画像を保存していきます。
長所
- 名前入れる手間が減る - 一箇所だけで後は、ボタン押して保存するだけ
- 線入れるのが楽 - 短い線とかなら
短所
- 複雑な線を入れるの難しい - それぞれの線を修正する機能はありません。
- 画像サイズ大きくなる - 圧縮のオプションはありません。
使い方
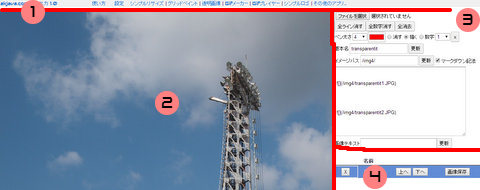
画面構成
- (1)メニュー画面 - 設定や使い方のページを開きます。
- (2)画像画面 - ここをタッチやドラッグで線や数字を入れます。
- (3)コントロール画面
- (4)画像一覧 - 編集中の画像が一覧で表示されます。ここから画像を保存します。
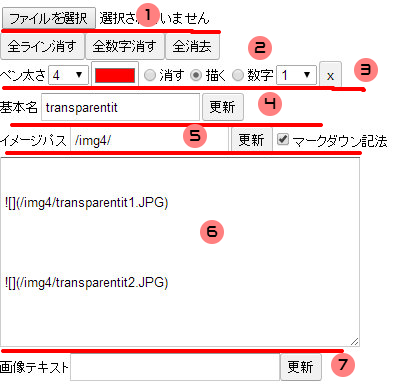
(3)コントロール画面を詳しく

(3-1)画像の選択・ここを押して、画像を選択・追加します。
(3-2)消去ボタン
- 全ラインを消す - すべての線を消します。
- 全数字を消す - すべての数字を消します。
- 全消去ボタン - 線と数字の両方を消します。
(3-3)ペン情報とモードボタン
Pen-Sizeの所で、線の太さを指定します。次の消すか描くか数字の所で、モードを選びます。
消すモード
これで画面をなぞると線の一部を消します。
ペン太さは指定より少し太くなる。
描くモード
これで画面をなぞると線を引きます。線の色は、ペン太さの横で指定します。 シフトキーを押しながらですと、直線が引けます。(パソコンのみ)
数字モード
この状態で画面をタッチすると、横の番号の数字が画面に表示されます。
消すには、さらに横のXを押します。
シフトキーを押しながらタッチすると、押すたびに数字が増えていきます。(パソコンのみ)
(3-4)基本名
基本名の所で、保存時の画像の名前の元を指定できます。 この後に、保存時には、順番が自動に入ります。
(現在、数字の桁合わせとかはできません)
(3-5)イメージパスとオプション
ImagePathの所で、テキストの所に入れる、画像の元を指定できます。
マークダウン記法チェックはマークダウン形式でテキストを出力するかどうかです。
(3-6)テキスト出力エリア
ここには、画像の名前と、説明テキストがあれば、それを表示します。 Marked形式のチェックがあれば、その方式で出力されます。
このテキストは下書きなどに使います。
(3-7)画像の説明テキスト欄
画像を選択して、ここに各画像の説明テキストを入力します。 これは、テキスト部分に反映されます。
(4)画像一覧
追加した画像はここに一覧表示されます。
順番を変えたい場合は、上に・下にボタンを押します。
消したい場合は、Xボタンを押します。
実際の画像を保存するには、ここで画像保存ボタンを押して、ファイル選択の上に表示されるリンクをクリックしてダウンロードします。
設定
画面上の設定から、変更できます。
数字
- フォント - フォントの種類と大きさ
- 文字色 - 文字の色
- 背景色 - 背景の色
- 直径 - 背景の四角・円の大きさ
- 背景種類 - 四角・円形・無し
- リセット - 初期の値に戻します。
関連サイト