 >> HTML5 >>
>> HTML5 >> HTML5アプリ
シンプルロゴ(SimpleLogo)

簡易にロゴテキスト入り画像を作るためのWebアプリです。
【ウェブアプリ シンプルロゴを開く】
私はGoogle Keepのタイトル画像として使ってますが、他にも記事のタイトルに使ったりもできるでしょう。
例えば、下のような画像です。

使い方
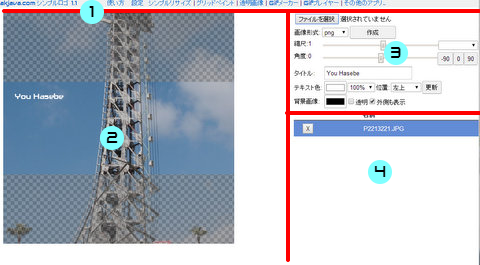
画面構成

- (1)メニュー画面 - 設定や使い方のページを開きます。
- (2)画像画面 - ここをタッチして画像の位置を調整します。
- (3)コントロール画面 - あとで説明します。
- (4)画像一覧 - 編集中の画像が一覧で表示されます。タッチで選択します。
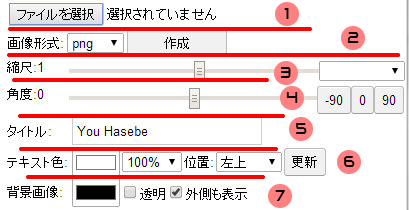
(3)コントロール画面を詳しく

(3-1)写真(画像)を選ぶ
一番上のファイル選択の所を押して画像を選択します。
(3-2)画像形式の選択と、画像作成
画像形式(png)から、好きな画像形式(PNG形式,JPEG形式,WebP形式)を選びます。
横の作成ボタンで実際の画像を生成します。
右上にダウンロードリンクが出るので、それをクリックして作成された画像を保存します。
(3-3)画像の縮尺の変更
次の縮尺は画像の拡大・縮小度です。選択した画像の大きさを合わせます。
その横のリストから、リセットを選ぶと、普通(1)に戻ります。
横幅に合わせるを選ぶと、画面の幅に合わせて変更されます。縦幅に合わせるも同様です。
この時、角度が90度ですと、縦横が逆に合わします。
(3-4)画像の傾きの変更
角度で、画像の傾きを変更できます。単純にターンできるように、-90/0/90ボタンも右側にあります。
なお、位置の調整は、画像画面をタッチして行います。
(3-5)タイトル・テキスト
最初 TODOと入っている所が、テキスト(文字)入力欄です。
無しにしてもかまいません。
フォントなどは設定から調整します。
(3-6)タイトル・テキストの色と位置
テキストの色と、テキストの透明度を変更できます。
(不具合のため、色の変更はUpdateボタンを押す必要があります。)
表示位置を、右上・右下..などから選べます。
(3-7)背景の色
この下の背景 部分は、背景の色です。透明の所をチェックすると、透明になります。横の外側の表示のチェックを外すと、実際に作成される画像のみが表示されます。
設定
アプリ画面の上中央当たりの、設定をクリックすると設定画面に変わります。
閉じるボタンで、設定から、普通の画面に戻ります。
画像サイズ
画像サイズeの所で、作成する画像の幅(Width)と高さ(Height)を指定できます。
リセットボタンで元に戻ります。
テキスト
テキストの所のフォントで、テキストのフォントと文字の大きさを入力できます。 (若干CSSの知識が必要です)
マージンは、画像の端からのスペースです。フォントのサイズと合わせて調整してください。
関連サイト