 >> HTML5 >>
>> HTML5 >> HTML5アプリ
透明画像
手軽に画像を一部分を透明化できます。
ホールインタフェース画像とかにどうですか?

[Webアプリ 透明画像を開く]
特徴
似た色の部分を透明にできます。
透明と背景画像を混ぜることもできます。
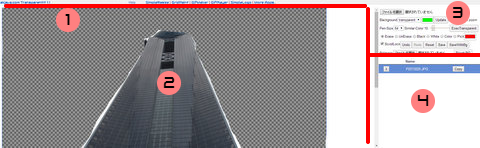
操作方法

- (1)アプリ情報や、使い方のページ(このページ)や他のアプリのリンク
- (2)メイン画面 - ここをタッチして、透明化したり線を引いたりする
- (3)操作ボタン欄
- (4)選択した画像リスト - 複数の画像を同時に編集可能 Copyボタンで現在の状態を複製できる。
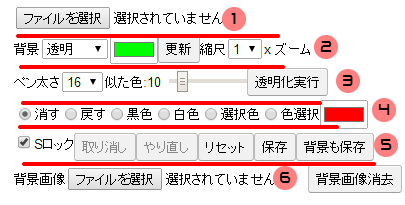
操作ボタンの詳細

(1)写真選択
ファイル選択を押して写真(画像ファイル)を選択します。
(2)背景色と拡大表示
背景(透明)リストから背景の状態を選択します。
- 透明
- 白色
- 黒色
- 選択色 - その右のカラー選択ボックスで背景色を変更できます。
色を更新するには、更新ボタンを押す必要があります。
縮尺リストから倍ズーム表示を選択します。
写真の表示が大きくなります。細かい所まで作業したい時に使います。
(3) 線の太さと似た色を透明化ボタン
ペン太さ(16)リストから線の太さを選択します。
選んだ太さで中央の画面で、透明にしたり、線を引いたりします。
似た色レンジを動かして似た色の範囲を決めます。
比べる色は下のカラー選択ボックスの色を使います。
右の透明化を実行ボタンを押します。
すると選択した色に近い色の所が透明になります。
注意事項ですが、透明化は追加して増えていくので、その色範囲だけ透明にしたい場合は、一度リセットしてから実行します。
(4) 描くモードと色選択
ラジオボタンから、画面をタッチした時の処理を決めます。
- 消す - 透明にする
- 戻す - 透明から元の画像を表示
- 黒色 - 黒線を描く
- 白色 - 白線を描く
- 選択色 - 右のカラー選択ボックスの色で線を引きます。
- 色選択 - 画面をタッチした所の色になります。
また右のカラー選択ボックスで色を変更できます。
(5) その他のコントローラー
- Sロック(スクロールロック) - タブレット/スマフォ用 スクロースしなくなります
- 取り消し - 直前の状態に戻します。
- やり直し - 先ほどの変更をやり直します。
- リセット - 最初の状態に戻します。
- 保存 - 現在の画像を保存します。(保存は右上のダウンロードから)
- 背景も保存 - 下で選択した参考画像も背景に混ぜて保存します
(6) 背景画像選択
透明の代わりに、画像の背景に表示する画像を選択できます。
背景画像消去を押して透明に戻します。
関連サイト