>> HTML5 >>
>> HTML5 >> HTML5アプリ
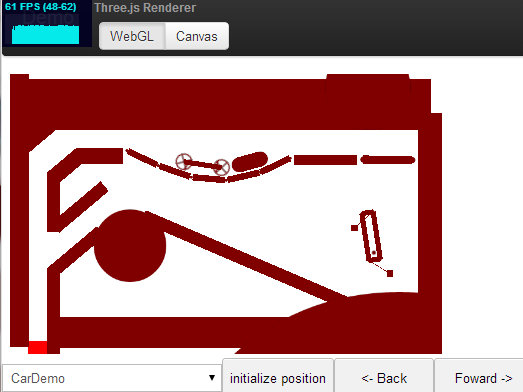
WebGLとApe物理エンジンのデモ
デモページ:http://akjava.github.io/gthape/gthape.html
操作方法
レンダリングエンジンの選択
iPhone/iPadではWebGLは動きません。
画面の上から、使いたいレンダリングエンジンを選びます。 これは、WebGLを使うか、それともHTML5キャンバスを使うかです。 ChromeモバイルはWebGLをサポートしているのでそちらを選択します。
CarDemo
右下のFowardボタンで車が前に進みます。
その隣のBackボタンで車が後ろに進みます。
initialize positionボタンを押すと、最初の位置に戻ります。
Chromeブラウザーでの動作状況
CarDemo |
Canvas | WebGL |
|---|---|---|
| パソコン | 60fps | 60fps |
| 初代nexus7 | 30fps | 40fps |
20%ほどWebGLの方が速いです。
ImageWave
左下のメニューよりImageWaveを選びます。
右下のFowardボタンで上に揺れます。
その隣のBackボタンで下に揺れます。
initialize positionボタンを押すと、もとに戻ります。
いろいろ押して画像を動かしてみます。
Chromeブラウザーでの動作状況
ImageWave |
Canvas | WebGL |
|---|---|---|
| パソコン | 60fps | 60fps |
| 初代nexus7 | 18fps | 21fps |
関連サイト