 >>
>> HTML5
Chrome Inspectの使い方
Inspect機能の操作方法を説明します。
準備
クロム・リモートデバッグを参考に以下を済ましておく
inspectを開く
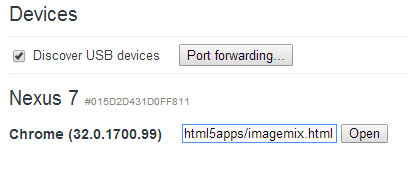
パソコンでChrome://inspectを開くと以下のように表示されます。

Android側の操作で、ブラウザーはアクティブにした方がいいです。(自動で起動しない?セキュリティー考えると納得だが)
Google Chrome to Phone拡張機能などを使って、起動してもいい。
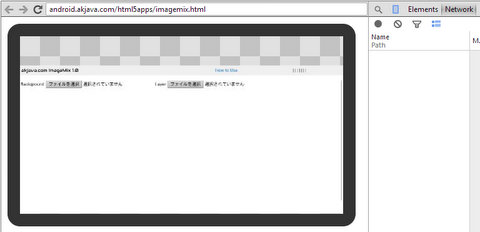
開きたいページのURLを入れてOpenを押す

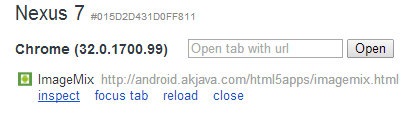
対象のタブにたいして、Inspectボタンを押します。

するとダイアログが開きます。
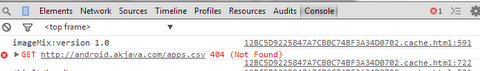
Consoleを選ぶと、ログが表示されます。 これでAndroidウェブアプリの開発が便利になります。

スクリーンキャストについて
スクリーンキャストを使う場合は左上の四角のボックス(Toggle Screencast)をクリックします。

現在、Android端末で見えている画面がこちらにも送られてきます。
画面のサイズは、ウインドウを調整することで変更できます。

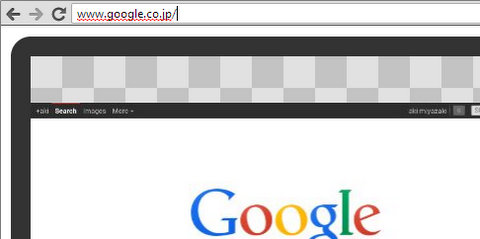
ブラウザーの操作同様に好きなURLを入れることができます。
戻る・進む・リロードボタンがあります。

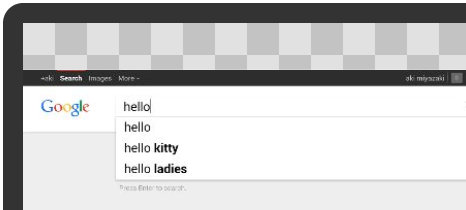
マウスでクリックすることや、セレクトの選択や、キー入力も可能(日本語不可)です。

ただし、画像を選択するなど、Chromeのタブからフォーカスが外れると、表示されません。

関連サイト