 >>
>> HTML5
Chrome Remote Debug(クロム・リモートデバッグ)
パソコン上のクロムから、Androidクロムのデバッグをする方法を説明します。
少し前のバージョンのChromeでもAndroid SDK入れて、ADB使ったり、あるいは何か機能拡張を入れれば使えていましたが
なんとChrome32からAndroid端末とパソコンをUSBケーブルで繋ぐだけでデバッグできるようになりました。
ただしWindowsパソコンは別途USBドライバー入れる必要ありますが
ここでは、リモートデバッグを出来るようにする手順を説明します。
注意事項たまにChromeが謎の終了をすることがあるので、他の作業をやりながら試すのは避けたほうが無難
手順のまとめ
- USBケーブルでつなぐ
- Android側でリモートデバッグモードにする。接続したパソコンを許可する
- パソコンのChromeブラウザーのURLから
chrome://inspectを開いて、Discover USB Devicesをチェック
手順の詳細
USBケーブルでつなぐ
まずはUSBケーブルを繋ぎます。 Macを使っていれば、何も必要ありませんが、Windowsの場合、Android端末を認識できるよう別途ドライバーが必要になります。 使っている機種によってドライバーは変わってきますたNexusシリーズの場合
Google USB Driveのページの右上の
Download Google USB Driveよりドライバーをダウンロードして展開します。
コントロールパネルよりデバイスマネージャーを開きます。 すると、うまく接続できていない場合は、Nexus7?みたいな感じで表示されていますので、ドライバーをインストールします。ドライバーは先ほどダウンロードした物を選びます。 インストール手順は、使っているWindowsの種類や端末によって異なります。
Windowsの場合は[Android Composite ADB Interface]みたいなのがデバイスマネージャーに表示されている必要があります。(ポータブルデバイスの所だけでなく)
より詳しくは、Android USBドライバーをWindowsにインストール を参照
Android側でリモートデバッグモードにする。接続したパソコンを許可する
設定から管理者向けオプションをというのを開く必要があります。
ただし、最初の状態だと、メニューに表示されていませんので、タブレット情報を開いて、下のビルド情報を連打して、デベロッパーという状態にする必要がります。
すると、管理者向けオプションが設定に出てきますので、デバッグの所のUSBデバッグをチェックします。
USBデバッグを許可しますか? と出るのでOKを押します。
再度、USBデバッグを許可しますか?と下にこのパソコンのフィンガープリントと 出ますので、OKを押します。
慣れてきたら、このパソコンからのUSBデバッグは常に許可するをチェックしてもいいです。そうすると、確認の手間が省けます。
その場合は、下のUSBデバッグ許可の取り消しを押すことで後で無効にすることもできます。
許可が必要なので、うまくいかない場合は、この画面から、USBデバッグをオフにして再度オンにしてみましょう。
より詳しいやり方は、USBデバッグを有効にする を参照
ちなみに、古い記事とかではChromeモバイルの設定でUSB Debugを有効をチェックとかありますが、新しいChromeでその設定はなくなりました。
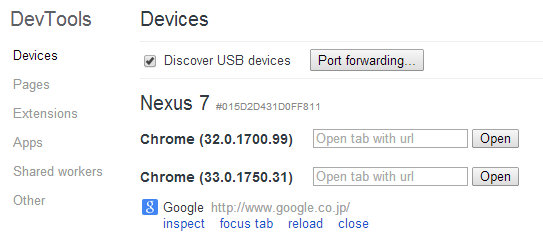
パソコンのChromeブラウザーのURLからchrome://inspectを開いて、Discover USB Devicesをチェック
ブラウザーのURLの所にchrome://inspectと入れてInspectモードにします。
そして、Devicesの所のDiscover USB Devicesにチェックを入れることでリモートデバッグできるようになります。
接続している端末ごとのブラウザーと開いているページが一覧表示されます。

URLを入れてopenボタンを押すことで、ページを開くこともできます。 そして、inspectをクリックすることで、Chromeでお馴染みのデバッグ画面でAndroidの動作をデバッグすることができます。
もし表示されない場合、`Windowsの場合USBドライバー`・そして`USBデバッグの許可`を再確認してみましょう。あとまれにChromeブラウザーが古いままのケースも考えられるでしょう。
ちなみに、古い記事では、chrome://flagsでUSBを有効にする必要があるとかありますが 新しいChromeでは必要無くなりました。
使い方
関連サイト